上篇簡單介紹了在 Bricks 內用 CSS 變數來管理網站的配色色票的可行方式,這篇我們來試試用 Clamp 來管理網站的另一個重要角色:標題及文字的大小。
若採用一般流行的 WordPress 編輯器,許多人對於標題及文字的大小等管理方式,就是直接採用佈景主題或編輯器內建的類主題管理功能,把 H1~H6 的文字大小行距顏色等先逐個設定一遍,然後再切換到不同的設備的響應模式下再逐個設定幾遍。然後往往又會重複了好幾遍來修改校正 … … 是的,就是這麼沒有效率。
做為一個最先進的 WordPress Builder,Bricks 自然也支援了 CSS 的 Clamp 等等其他功能函數,讓我們可以更靈活及有效率的來管理各種元素在響應模式下的渲染表現。
Clamp 一共有三個值,一般寫法是 clamp(最小值, 首選值, 最大值)。意思是當首選值介於最小值與最大值之間時就採用首選值,當首選值小於最小值則採用最小值,反之當首選值大於最大值則採用最大值。
再簡單點說,就是首選值會在最小值與最大值之間變動,而不會超過這兩端。
直接拿待會要帶入 H1 標題文字大小的 clamp 來舉例:
clamp(2.4rem, 1.2rem + 4vw, 6rem)
關於 rem 前面章節已經有說明過。而 vw 代表的是設備螢幕的寬度,100vw 代表 100%的螢幕寬度,所以 4vw = 4%的螢幕寬度。
依首選值 1.2rem + 4vw 這個公式,意味著首選值會隨著設備螢幕的寬度變大或變小。
對呀!這不就滿足了我們需要的效果:螢幕變大所以標題文字跟著變大,螢幕變小所以標題文字跟著變小,妥妥的響應式設計,不需要修改 n 遍,一行 clamp() 就搞定!
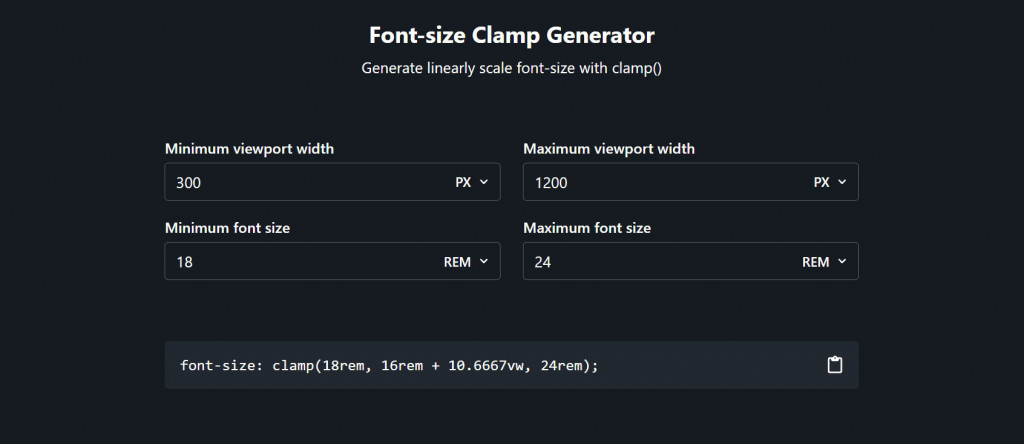
我們可以自己算(如果你的數學強的話),也可以用線上工具如 https://clamp.font-size.app/ 來產出 clamp() 的文字尺寸公式:

Minimum viewport width:響應式設計所設定的最小的設備螢幕寬度
Maximum viewport width:響應式設計所設定的最大的設備螢幕寬度
Minimum font size:在最小螢幕寬度時的文字尺寸
Maximum font size:在最大螢幕寬度時的文字尺寸
最下面一行就是最終產出的 clamp 公式。
我們先設計好 H1~H3 三個標題文字的 clamp 公式,同時設定變數:
--kmm-h1-font-size: clamp(2.4rem, 1.2rem + 4vw, 6rem);
--kmm-h2-font-size: clamp(2rem, 1rem + 3.33vw, 5rem);
--kmm-h3-font-size: clamp(1.6rem, 0.8rem + 2.67vw, 4rem);
接著把她們存放在與上篇同樣的地方: WordPress 主選單 → Bricks 子選單 → 【設定】→《自訂程式碼》→《自訂 CSS》裡面:

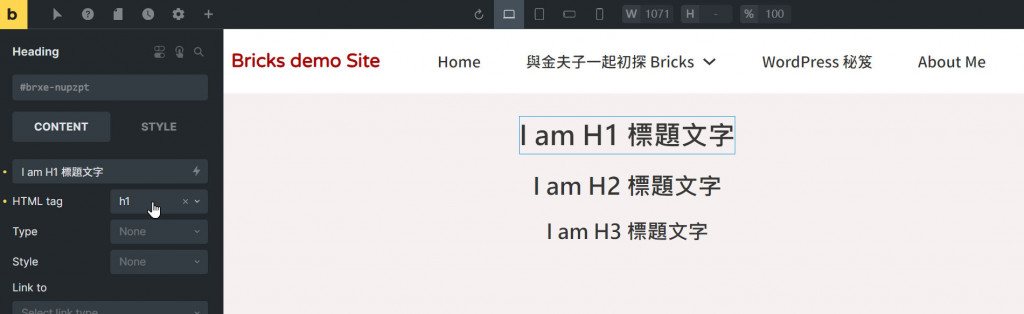
接著我們來開啟《WordPress 秘笈》這個頁面,先清空畫面,加入一個 Container,在裡面再加入三個Block,然後各別新增三組標題文字。然後分別更改標題的《CONTENT》→ HTML tag 為h1 / h2 / h3 如下圖:

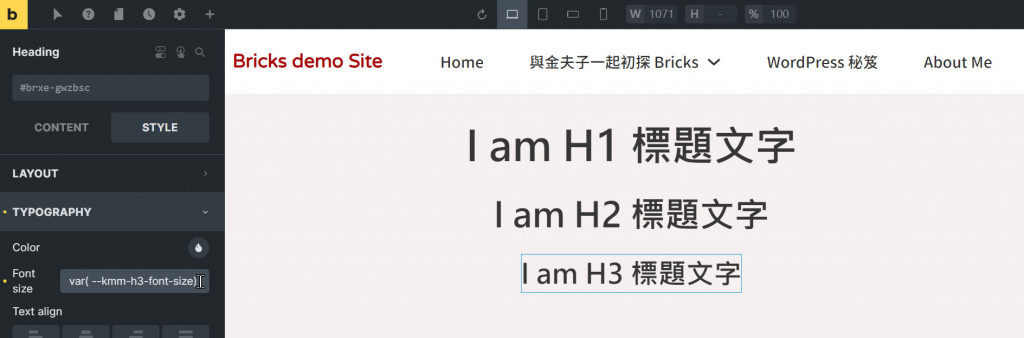
接著我們繼續把修改這三組標題文字的《STYLE》→ TYPOGRAPHY → Font size,分別輸入:
var( --kmm-h1-font-size) / var( --kmm-h2-font-size) / var( --kmm-h3-font-size)

完成後我們可以看到在編輯區的標題們都變大了。
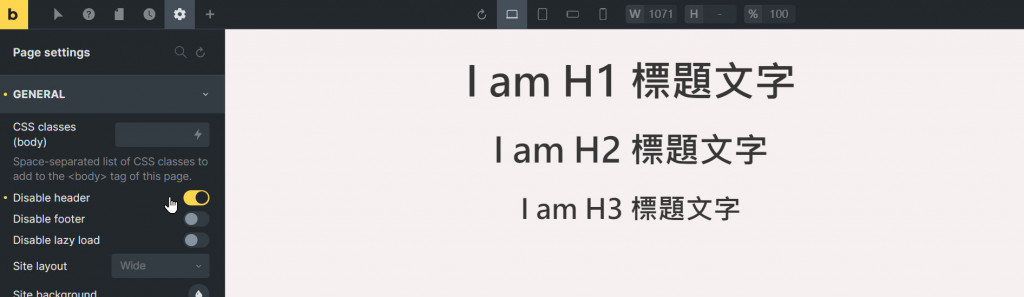
我們先把這個頁面的頁首選單關閉以便觀看效果:上方工具列《Settings》 → PAGE SETTINGS → GENERAL 內,把《Disable header》開啟;記得存檔。

接著我們到 Chrome 瀏覽器打開這個頁面的鏈接,按下鍵盤的 F12 鍵打開開發者工具如下圖,再拉動檢視畫面邊框調整大小:
我們可以見到檢視畫面中的三個標題文字就如 Clamp() 所指示的,會隨著畫面寬度 vw 變化而改變,而且是無間斷的漸變(上圖因為轉為 GIF 檔所以視覺上有斷點)。
大家應該有體會到,使用 CSS 變數及 Clamp() 來管理網站設計元素的極大方便性了吧!
若只單純用編輯器的色票組合來選擇顏色,我們會常常面對要不斷的點選各個元素來修改顏色,而現在只需修改某個變數便可以把一系列相關元素一併修改。
而 Clamp 也可以省略一大堆重複性的文字大小設定工作。其實不止是 clamp(),還有其他如 calc() 、 max() 、 min() 等功能函數,都可以幫助我們簡化許多重複性的工作。
這些功能不僅能調整配色或文字大小,甚至還能動態改變元素的外觀等等,配合 Javascript 還能創建動畫效果。有興趣的同學請自行鑽研:)
